728x90
반응형
블로그 글을 쓸 때 소제목이 단순한 텍스트로만 되어 있으면 가독성이 떨어질 수 있어요.
독자들이 글을 쉽게 읽고, 원하는 정보를 빠르게 찾을 수 있도록 소제목 디자인을 적용해보는 건 어떨까요?
이번 글에서는 티스토리에서 활용할 수 있는 다양한 소제목 디자인 스타일과 적용 방법을 알려드릴게요!

소제목 디자인이 중요한 이유!
잘 정리된 소제목은 단순한 디자인을 넘어 글의 흐름을 쉽게 파악할 수 있도록 도와줘요.
특히, 글이 길어질수록 소제목을 강조하면 독자들이 원하는 정보를 빠르게 찾을 수 있답니다.
- 소제목 디자인이 주는 효과
- 가독성이 좋아져 체류 시간이 증가
- 원하는 정보를 쉽게 찾을 수 있어 이탈률 감소
- 블로그 디자인이 깔끔해져 전반적인 신뢰도 상승
그럼 이제, 블로그에서 활용할 수 있는 다양한 소제목 디자인 스타일을 알아볼까요?
다양한 소제목 스타일 적용하기
아래는 CSS를 활용해 티스토리에서 적용할 수 있는 몇 가지 소제목 스타일이에요.
HTML/CSS를 활용하면 더 세련된 스타일을 적용할 수 있답니다!

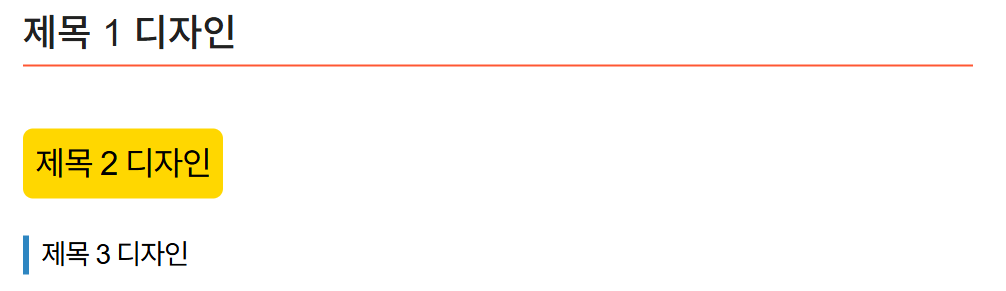
1️⃣ 심플한 강조 스타일
<style>
.h1-title {
font-size: 24px;
font-weight: bold;
border-bottom: 2px solid #FF5733;
padding-bottom: 5px;
margin-top: 20px;
}</style>
사용 예시
<h1 class="h1-title">제목1 디자인</h1>
2️⃣ 박스 디자인 스타일
<style>
.h2-box {
font-size: 20px;
font-weight: bold;
background: #FFD700;
padding: 10px;
border-radius: 8px;
display: inline-block;
}</style>
사용 예시
<h2 class="h2-box">제목2 디자인</h2>
3️⃣ 포인트 라인 강조 스타일
<style>
.h3-line {
font-size: 22px;
font-weight: bold;
color: #2E86C1;
border-left: 5px solid #2E86C1;
padding-left: 10px;
}</style>
사용 예시
<h3 class="h3-line">포인트를 주는 디자인</h3>
🛠️ 티스토리에 CSS 적용하는 방법
- 티스토리 관리 페이지로 이동합니다.
- 스킨 편집 > HTML/CSS 편집을 클릭합니다.
- 위에서 제공한 CSS 코드를 <style> 태그 안에 추가합니다.
- 글 작성 시 <h2 class="클래스명">제목</h2> 형태로 입력하면 적용됩니다!
소제목 디자인을 적용하면 가독성도 높아지고, 블로그가 훨씬 더 세련되게 보일 수 있어요!
수치를 바꿔가며 자신의 블로그에 적용해 보세요.
티스토리를 운영하면서 독자들이 편안하게 읽을 수 있도록 다양한 디자인을 활용해보세요. 😊
728x90
반응형
'IT 분야 > 코딩' 카테고리의 다른 글
| 티스토리 CSS 버튼 디자인! 3가지 입니다! (1) | 2025.03.10 |
|---|---|
| 코딩 테스트 완벽 대비! 자주 나오는 알고리즘 & 문제 풀이법 (0) | 2025.03.10 |
댓글